Here are some screenshots of what I've been working on ...
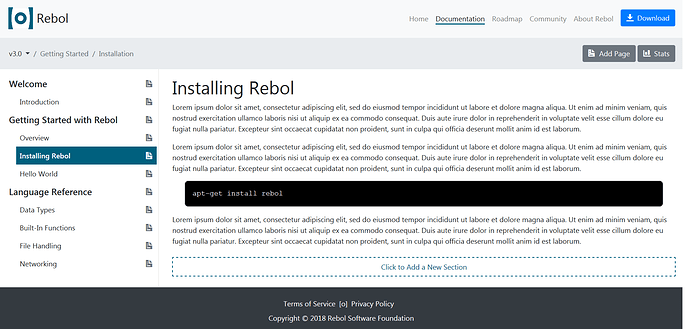
This one shows the general layout of the Documentation section. An "Add Page" button, top-right, will allow you to build the entire navigation you see on the left (i.e. Welcome, Getting Started, etc). It is fully customizable. You can add / remove any of the links you see there, you can specify the breadcrumbs that will appear, and you can specify the URL the page is located at.
On the right is the content, and it is meant to be a collection of smaller sections, that together, will represent the documentation for this page. You can add as many new sections as you like, by clicking the "Click to Add a New Section" area. You can move them around too, and they can include different types of content like code blocks, images, video, etc. This part is still a work in progress, but it is slowly getting there. Also, the reason the content is broken up into smaller section is so that multiple people can work on different parts of the page at one time.
Another thing you might notice is the v3.0 dropdown, top-left. This is more of a placeholder ATM, but the DB model has been built to allow the documentation to be versioned and so eventually this will let you switch to a different version.
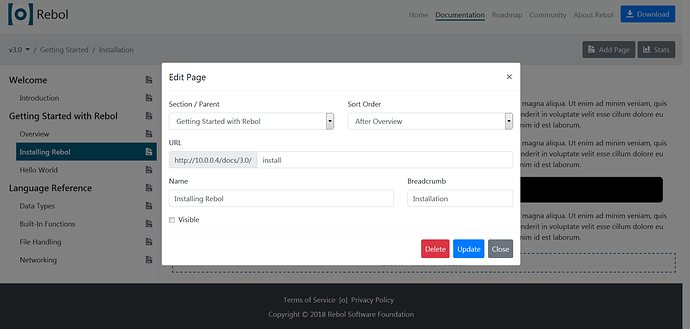
This one shows you what the Add / Edit Page modal looks like. You will be able to specify ...
- what section a link displays under
- in what order it displays
- the URL the page is located at
- the name for the link
- the breadcrumb that gets displayed
- and if the page is visible or not
This last setting will allow you to build up documentation over a period of time without having to make it live until it is ready to be published.
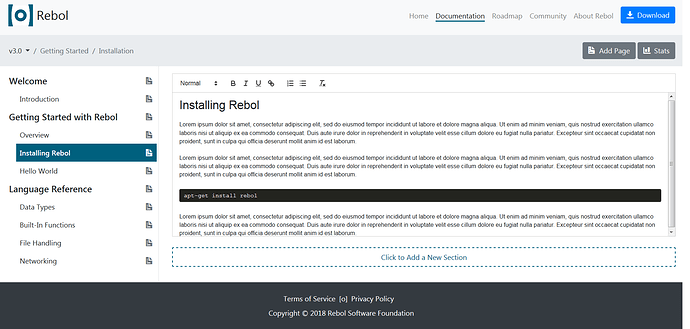
This last screenshot shows you what the content will look like when you are editing it in the WYSIWYG editor. This too is still a work in progress. The buttons you see in the editor will be expanded greatly, from what you see there. I only got this working recently, and so I haven't customized the editor as I would like yet. Anyway, the idea is, there will be a small Edit button beside each content section on the page. You can click the button, and it will load the content into the editor and allow you to edit all the text / images / etc in-place.
I also plan to add two tabs under the editor, one for Saved Drafts and one for History. When you edit the content for a section you will have the option to save a draft, instead of making the changes live right away. When you do, it will get saved to the Saved Drafts tab, and you can then load it up at a later date, to finish what you were working on. When you do decide to publish, the content will overwrite what is currently live and the old version will get added to the History tab. This way, if something got published incorreclty, you can go to the history tab and revert to a previous verison. I would also like to add a feature that allows you to do a DIFF between two selected versions too.
So that about covers where I'm at. The adding / editing / removing / moving of pages is all fully working right now, but the content section stuff and the WYSIWYG editor is still a work in progress. Once that is done, I will commit the code and you will be able to demo it at that URL I used last time, and provide feedback for improvements. After that, I will start committing more incrementally.
Also, after the demo goes up, I will start working on the next phase, which includes ...
- figuring out how we should link to the archived documentation
- adding user authentication so only people with access can make documentation changes
- optimizing everything for mobile (it should work fairly well on ipad / tablet landscape out of the box, but it will need lots of tweaking to make it usable on smaller screen sizes like a mobile phone)
- add the ability to comment on documentation pages by integrating Discourse
Let me know what you think. Is the direction I'm going looking good, or should I rethink what I'm doing?



 so perhaps having a low-inertia editing mechanism would be good.
so perhaps having a low-inertia editing mechanism would be good.