Since we have now got two pledges ( thanks @BlackATTR ), our mid term aim might be to emulate something like https://www.python.org/psf/
@asampal I see you made a number of suggestions on the Rebol.* channel on Altme Rebol4 about a design of a new all embracing Rebol site. Are you still interested in this?
Your message from April 2013
In order to do a good job on Rebol's presentation, we learn from others. I've gathered links to some of the more popular languages around so that we can maybe steal the best ideas from each.
Ruby Programming Language - nice
http://jruby.org - nice
http://www.scala-lang.org - boring
http://clojure.org - tidy, but blah
http://racket-lang.org
http://python.org - way too busy
http://pypy.org
http://jython.org
http://fantom.org - nice
http://golang.org
http://www.dartlang.org - clean
http://php.net - ugly
http://www.perl.org - nice
http://www.pharo-project.org - blah
http://www.squeak.org
http://groovy.codehaus.org - kind of messy
http://www.haskell.org
http://www.erlang.org - tidy, but blah
Not sure I've got the cycles these days for designing a site, @gchiu, but I can try to give it some thought. Would Ren-C officially become the new Rebol with the launch of the new site?
Well there's nothing official unless it's sanctioned by either Carl or the foundation which is yet to be formed. But we can position it as the only r3 branch in active development. And we can link to all the entities (Atronix, developers who are actively developing with it ).
I would be interested in building a website and/or documentation for you guys. I have spent the last few weeks designing a documentation site for Red, but with the announcement of this new ICO, I feel like they are going down the wrong path. It seems like they are going all in on a technology that no one asked for, just for the chance of a short term money grab. Ultimately, it will just fragment their resources and push out the important things, like networking and Android support, even further.
Anyway, I saw an snarky comment from @hostilefork about it and ended up finding my way to this site, and lo and behold Rebol 3 is still in active development (well, a version of it anyway) ?! I honestly thought Rebol 3 was a dead project and Red was the only viable successor to the original Rebol spirit. You guys need to market this place better ![]()
So, a bit about me, I am not an old time Rebol user by any stretch of the imagination. I only started becoming interested in it around 2015, and I have really only used it for some hobby projects (a p2p client and SVG parser mostly), but I love, love, love the language. It really changes how you think about programming and is just a beautiful language to read and write in. I do remember being interested in Rebol back when Syllable OS was a thing, but it was for a brief moment in time, and I was busy with some other projects back then to get into it in any detail.
As for my web design experience, I have been doing that professional for 18 years now. My experience is with the LAMP stack, and so my preferences would lean towards that... and so if the word PHP offends you, then I may not be the right person for the job ![]() I should also mention that I am not a designer, per say. I can make a decent looking site, but I am not up-to-date on all the latest UI trends. Having said all that, I can build pretty much any custom functionality you can think of.
I should also mention that I am not a designer, per say. I can make a decent looking site, but I am not up-to-date on all the latest UI trends. Having said all that, I can build pretty much any custom functionality you can think of.
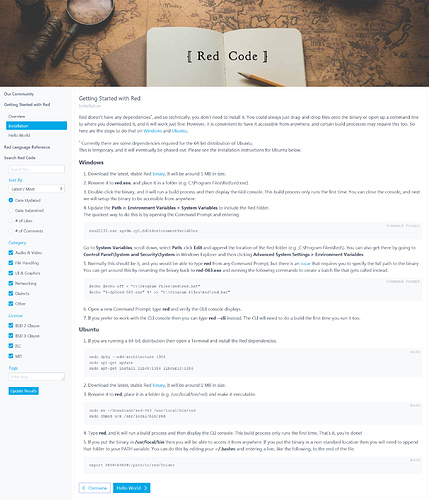
So here is a screenshot of the documentation site I was building for Red.
When I started learning Rebol (and I am still learning today) what helped me the most was reading real-world examples / scripts that other people had posted to the Rebol scripts website or mailing list. There is a HUGE amount of Rebol documentation on the official site, but to be honest, it is lacking in any detail. The examples are very superficial, and they almost never covered the issues I would run into... and so seeing how other people solved a problem, in the domain I was working in, helped tremendously in my understanding. So my goals for the documentation website was three things ...
-
Have some similarity to the Rebol scripts website and provide a place that allows you to easily find concrete examples of Red code. I was going to start by converting all the interesting Rebol scripts there to Red, while respecting the author's license, and then start adding my own. Eventually, I would update the site to allow individuals to update and maintain their own scripts. The scripts are my main focus, and so they would be the first thing you see on the website's homepage.
-
Have a solid reference manual, with many examples of how the basic syntax, data types, etc work. The official Rebol documentation only shows a handful of examples for each part of it's syntax, and this really needs to be expanded immensely. It should also be something you can lookup quickly. For me, I don't find a fully fleshed out manual all that useful. I'm usually trying to solve a specific problem, and I don't want to wade through anecdotes and paragraphs of text to get an answer.
-
Make the website as light and fast as possible. I hate the bloated websites we have these days. The framework I built uses no JavaScript, a minimal CSS framework (Spectre.css CSS Framework), and just enough PHP to do routing and pull scripts from a database. The reference manual section is static HTML, and I was considering updating that part through version control.
Having said all this, @rgchris does have a good point.
(*) though the notion of a script library seems a bit antiquated in the age of GitHub. I do wonder what role that might play now.
This same thought has been nagging me too. I sometimes think this notion of a script archive may be old school thinking, and maybe it should be more about pointing to Github projects.
Anyway, I am not trying to sell you on anything. I just wanted to give you a little background, since no one here knows anything about me. I am open to trying new tools or frameworks too. I am really just interested in helping out with the website / documentation in some way, as I think this is critical to getting mass adoption for the language... and I really like where you guys appear to be going, by putting quality first and possibly moving towards a QT framework.
Cheers!
Hi Brian
Glad to see you have joined us and are offering to build a website. @rgchris has already built his all embracing version of which we are a subdomain, but I think we need one where we position Ren-C as the open source successor to Rebol3, and we could also contain the resources for Rebol2 ( script library and links to the mailing list ). So, if you can do a mockup of what you think would work, that would be great.
Regarding your documentation issue where you found the examples lacking, I had my own approach to this. This is how it's supposed to work.
For example, if you wanted help on also you would type
>> help also
which gives you help at the console but no examples of use.
Now, if you type
>> help/doc also
that takes your browser to https://github.com/gchiu/reboldocs/blob/master/also.MD
You can add examples below the autogenerated line and submit them as a PR so it becomes part of the ongoing documentation. This means that the burden of documentation is spread amongst all users with a github account. Many hands make light work etc.
And this would also apply to any website. We have at times thought of building the website on github and then just publishing it to a static build somewhere.
@rgchris and @gchiu, a few questions on www.rebol.info and the new subdomain ...
-
What is the significance of the Frog? Is it just a graphic everyone liked, or does it have a special meaning? I like it, but just wondering if this is something that should carry over to the Ren-C subdomain?
-
Is the "remember" example valid Rebol code? I couldn't get it to run, but maybe I am missing something. I definitely think there needs to be a prominent code example, but it should be one that works and highlights certain features of the language. Any suggestions for what to highlight (within the confines of a small example)?
-
How does Ren-C stand out from other languages, and from Rebol 2/3. I would like to put together a bullet list of things to highlight on the homepage. I believe I can figure this one out myself, from the 2018 Roadmap/Retrospective and the GitHub README, but just curious if there was anything in particular you guys think is important.
Thanks for the overview on the /doc usage. I'll start adding some documentation there!
I think it's @rgchris' thing .. the sound a frog makes sounds like rebbit but I could be wrong there.
The remember code is just a syntax example .. the word remember has to be defined to take two parameters, one a time! value and then a block of data which looks like a data structure.
There are quite a few changes from Rebol3, too many to enumerate in a paragraph. Perhaps @hostilefork can advise what he thinks are most important. But there is this change log which needs updating by @draegtun
When adding examples to the help/doc markdown for an item, should I remove the following line:
Above this line is autogenerated. Place user comments below.
Or does this need to stay in place?
Also, will the examples I add appear in the console when typing e.g. help also or are they only meant to display on the Markdown page that opens when using e.g. help/doc also. I am curious if I need to be conscious of the formatting I use, so that it looks okay in both the console and the Markdown page.
Please leave that line. Any text placed below that line only is available to the browser and not the console help at present though I guess we could look at showing the data below. But the problem is, that text will be in markdown format which would need to be decoded.
The frog mascot has a few connotations—yes, 'RebIT' was part of the original concept (not mine, I should add—I just drew this particular frog), but also that it fit the 'small and versatile' theme. Plus there's the possibility of different dialects taking on different appearances/species.
cc. @gchiu
From Carl today
It would be great to have someone take over rebol.org. A couple weeks ago I gained access to it again via FTP in preparation to move it to a cheaper server. So I'm very much in favor of that idea.
I feel that it's probably confusing for a prospective user to land on rebol.info and be presented with three choices: Download, Red and Ren-C.
I'm wondering if there is already a high-level outline or site-map for the future site. The design, layout and messaging for the home page are critical to get right (obviously).
Please excuse me if I sound pushy. It might be good to have a Trello board or a Slack room for those who are working on these projects, and to figure out where help/assistance is needed.
I believed Rebol.info is intended to cover all the rebol variants that are active.
No high level outline done yet ... I thought we could just copy one of other sites @asampal linked to ...
I don't think it's likely to be done as we want it first off; it would be iterative process.
I was thinking that something borrowing the sketchy look of the Racket site could look good for Rebol. I share @hostilefork's view of the language as a kit/set of parts that invite you to play with them. So, for the "sketches" that might be featured, the graphics (which could be partly or mostly textual) could suggest some of the strong points of the language: expressiveness, parsing (DSL in, AST or structured/data out), homoiconicity (some kind of 2D excerpt of code with the 2 axes labeled, or suggesting, "data", "code"), hijack/chain/adapt (some graphics suggesting these operations), etc.
The idea with the graphics wouldn't be that they literally map to the language features, just that they suggest them - clickable links to go and find out more detail about the features could be overlaid (maybe not fully obscuring the graphics as in the Racket site). I like the idea of showing that behind the readable source, there are some pretty distinct language features, so that on the home page you'd get a sense that of peeking behind the curtain at the Rebol-specific kit parts that give so much leverage over other programming languages. All this done in a muted, or toned down manner so that we don't end up with a garish-looking site.
Perhaps a prototype using the racket site could be done. Just need to sketch it out and see if we're happy with it.
The Racket site looks nice - it's well-done.
Just bookmarking the Discourse ability to have offsite comments posted into this Discourse instance so we could use that for adding comments to pages.
Though that would mean somehow linking pages to the correct location here.
I was able to get some stuff mocked up over the weekend. You can view it at http://rebol.brianotto.com
It's just a single static page right now. It was mostly inspired by the Ruby and Python sites. I didn't see the previous Racket comments until after most of it was done. My main ideas for the landing page were to ...
- make the Download button stand out more
- hook up a slider to the code example block and news sections so you can click to see more
- remove the 3 different Rebol versions (since I think that is confusing for newcomers, and plus it can be moved to the community section instead)
- reduce the amount of social icons to only the most important links (the rest can be moved to the community section too)
Anyway, let me know what you think. I have some ideas for the documentation, roadmap and community pages too, but I thought I'd get some feedback before continuing down that road.
If you guys like it, then the next steps would be for me to mockup the other pages and look into a CMS to use. We would also need to get consensus on what bullet points you want to use, what code examples to show, and any other text you feel should be on the landing page.
UPDATE - I just noticed the code example block has a small horizontal scrollbar on the bottom of it, when you view the site in Chrome. It does not appear in other browsers. Still working on a fix for this.
Looks very good! I think this design covers most of the basic needs.